Noțiuni de bază: variațiuni de produse
În Avanticart, spunem că un produs are variațiuni dacă trebuie să alegi o culoare, mărime sau alt atribut atunci când vrei să-l adaugi în coșul de cumpărături. În acest articol vei învăța cum să gestionezi astfel de produse în magazinul tău.
Primul pas
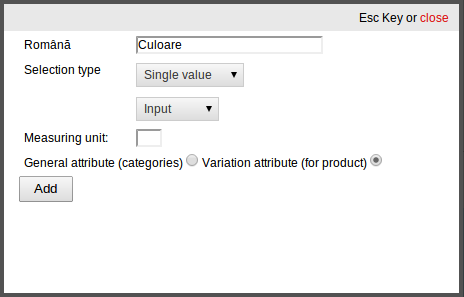
Trebuie să adaugi un atribut (de exemplu Culoare) din meniul Products » Attributes » Add attribute. Vei avea o fereastră similară cu cea de mai jos.

La Selection type alegi Single value*. La ultima opțiune este important să alegi Variation attribute (for product).
Acest pas se execută o singură dată per atribut. Ex: dacă ai produse ce au nevoie de mărime, repeți pasul pentru a adăuga mărimea. Însă dacă produsul are 3 culori, nu e necesar să repeți acest pas.
Pasul 2
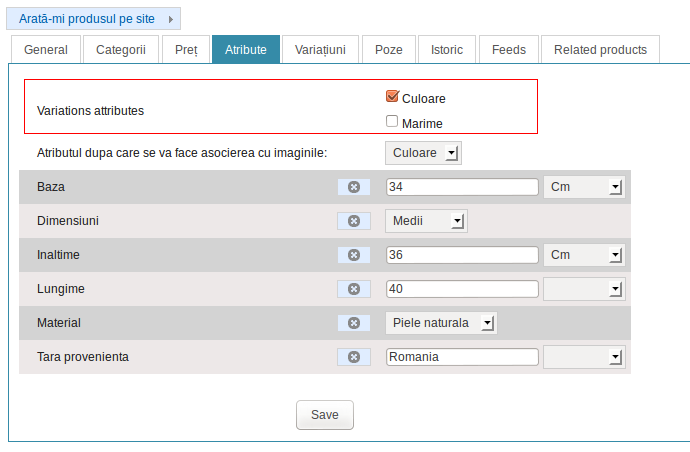
Navighezi la produsul dorit și faci click pe tab-ul Attributes. Vei avea un ecran similar cu cel de mai jos (bineînțeles, atributele tale vor fi diferite).

Aici trebuie sa bifezi atributul sau atributele ce vor fi folosite pentru variațiuni. În exemplul de mai sus am bifat doar culoare (în chenarul roșu).
Repeți pasul 2 pentru fiecare produs în parte.
Pasul 3
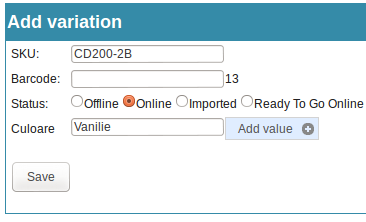
Navighezi în tab-ul Variations și apeși butonul Add variation pentru a adăuga efectiv culorile disponibile pentru acel produs. Vei fi în fața unui ecran similar cu acesta:

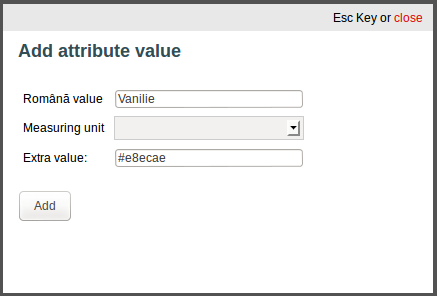
Aici completezi culoarea iar pe măsură ce tastezi vei putea alege din valori deja introduse. În cazul în care culoarea introdusă este nouă, vei primi un avertisment: „Add attribute values first” și va apărea butonul de Add value prezent și în ecranul de mai sus. Apăsînd pe buton, vei vedea o fereastră similară cu cea de jos.

Acest pas este necesar în special magazinelor care au mai multe limbi configurate. În plus câmpul de Extra value poate fi folosit pentru diverse scopuri. În cazul de față l-am folosit pentru a introduce codul hexa al culorii**.
Gata!
Credem că procesul e destul de simplu. Culorile adăugate vor apărea automat în frontend iar vizitatorii vor putea alege opțiunea preferată.
Vom reveni și cu articole mai avansate pe această temă, dar până atunci nu ezitați să ne contactați în cazul în care aveți nelămuriri.
–
* A doua opțiune de la Selection type se referă la modul în care selectezi/introduci valorile atributului. Input îți oferă un câmp text standard cu autocomplete. Select list și radio (nu sunt afișate în screenshot) îți oferă controalele HTML omonime. Această a doua opțiune nu este foarte importantă deoacere o poți schimba oricând.
** Plănuim să îmbunătățim în curând funcționalitatea, oferind o unealtă pentru alegerea vizuală a culorii (color picker) sau pentru încărcarea unei imagini în cazurile în care culoarea e de fapt un model (pattern).